Product Design
Molekule
fresh air for everyone
Molekule is an eco-conscious start-up developing a set of novel air purifiers complemented by a mobile experience.
Mobile IoT Design systems
context
IN A NUTSHELL
About Molekule
Molekule is a science company with a revolutionary technology that has the power to destroy indoor air pollutants for everyone, anywhere. With four air purifier offerings and a mobile companion, Molekule enables control and connects every one with their air. | Molekule
Role
As a Senior UX / Product designer, part of a small yet mighty supportive design team, I led the design of a key growth mobile feature, resolved a user-centric firmware-dependent conundrum, and co-owned the design system creation in Figma. | Spring 2021 - Winter 2021
Product
Most notably, I owned the mobile design for à la carte filter purchasing and the incorporation of subscription/account management. In tandem, I optimized the AirPro purifier bootloader for motion, explored scheduler concepts, and shipped a WPA3 connectivity help patch in-app.
Design (Internal)
I co-owned the creation of Molekule's design system in Figma. In addition to porting over what existed in Sketch, we crafted and coalesced three libraries (purifier, foundations and mobile) with embedded flexibility for designers but rigidity to maintain the brand's visual language.
at a glance
Birds-eye
Overview
Problem
A large portion of Molekule’s user base (for a multitude of reasons and motivations) finds it difficult to replace their filters on time to gaurantee their clean air while many others are opting out of an auto-refill subscription within the first six months of purchase.
Business goal
Encourage long-term trust, commitment, and understanding by giving our customers more education on filter life, replacement value, account control, ease of access, and convenience in purchasing for replacing filters on time.
Business objective(s)
Effectively communicate the importance of replacing filters
Build a cohesive experience around filter expiration
Improve customer loyalty and app. visibility through upkeep utility
Impact
An adaptation of this design was implemented and increased filter sales/replacement by ~20%—ultimately providing mobile users with increased flexibility and peace of mind in assuring their fresh air experience.
Behind the scenes
Approach
Design process
At the start of the journey, I sought to thoroughly understand the nature of the problem, establish scope and constraints, audit our web-purchasing experience, validate our users' needs, and compose a design brief.
After completing foundational discovery and aligning with stakeholders, I began with exploratory design to establish a mirrored anatomy that serves our mobile personas. Codifying these components helped shape the design/wireframing of the filter purchase experience. Each development arc underwent critital rounds of iteration, prototyping, review, and testing to become finalized.
Constraints
Must use the same data infrastructure as web e-commerce flow.
Account management must mirror account web-portal content structure.
Filter fulfillment options must maintain a 1-1 relationship of filter to device.
Cross-functional Collaboration
Product & Leadership
Reported to head of UX and collaborated on tie-in project inititatives with team for subscriptions and notifications. Presented design work weekly to ensure stakeholder satisfaction in meeting design and business goals.
Brand
United with copy-team to marry content with design to ensure the brand spirit and craft new processes for collaboration and review/approval.
Growth
Worked closely with growth to ensure strategic alignment of filter sales strategies, limits, and personas.
Marketing & QA
Launched first email UX survey to recent customers and conducted one survey on loyal field-testing users for Air.

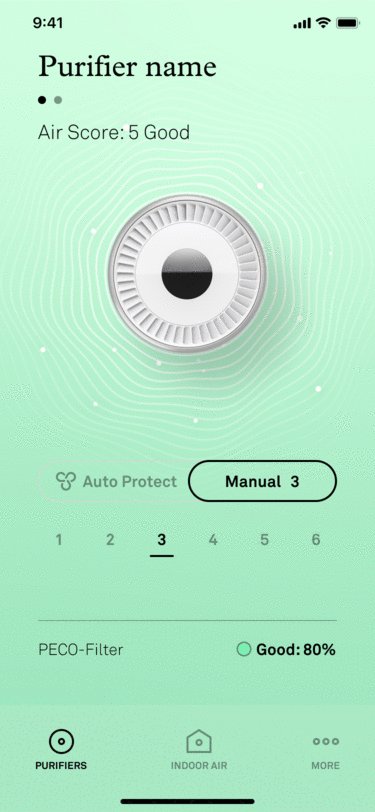
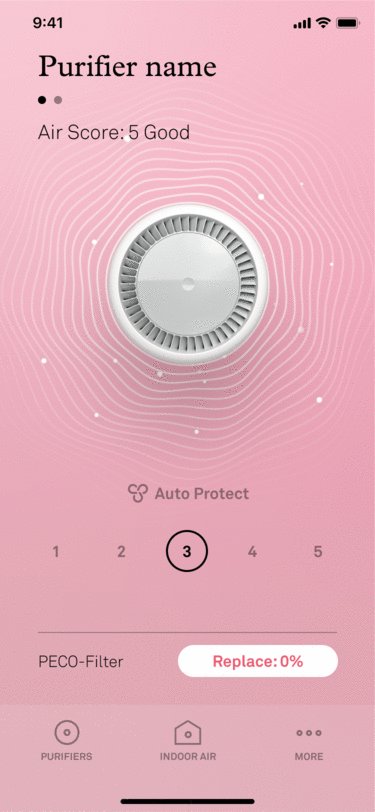
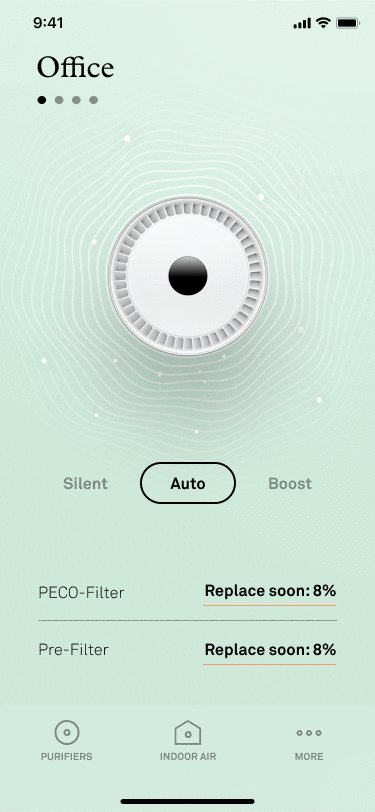
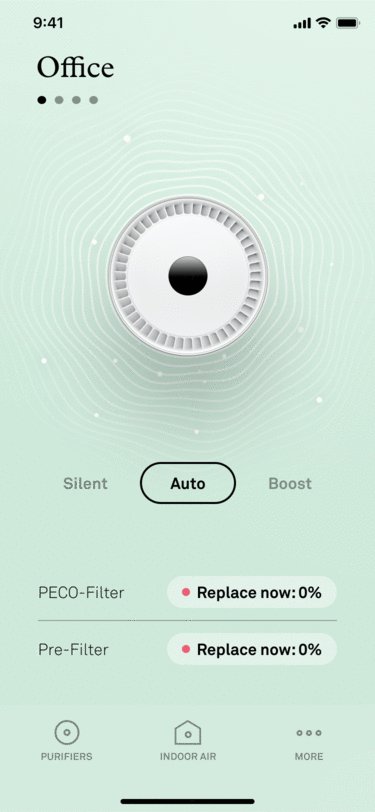
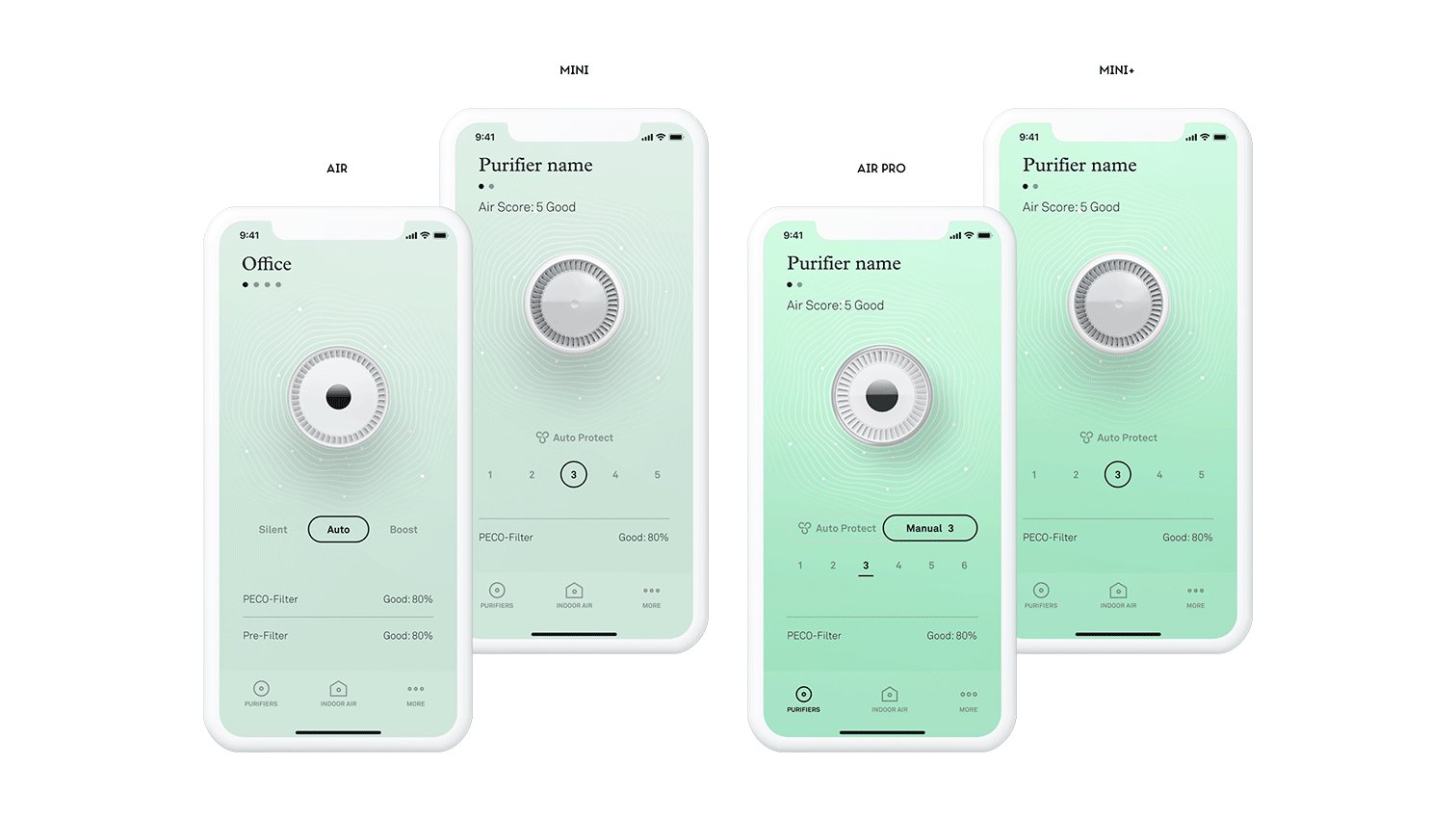
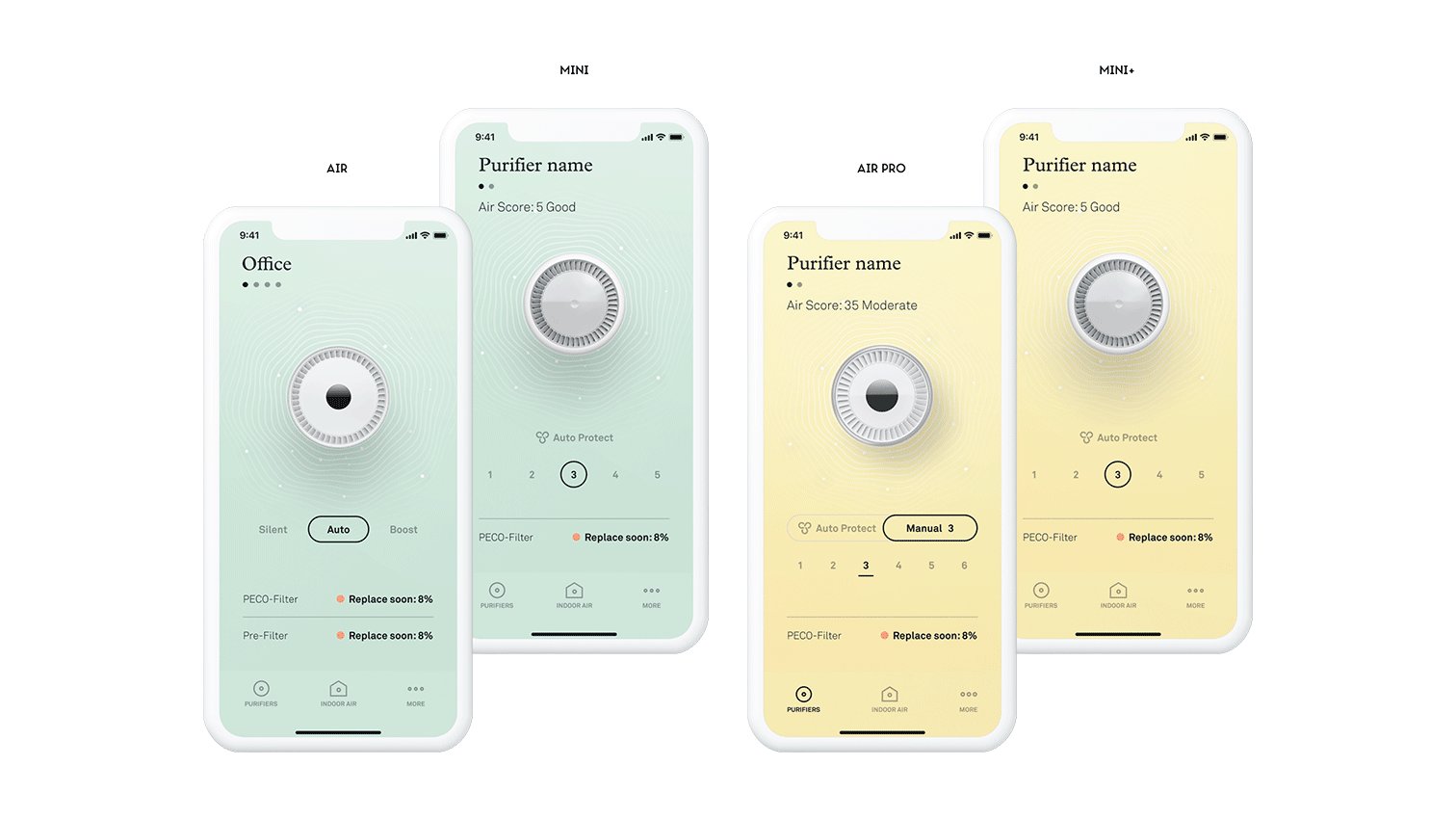
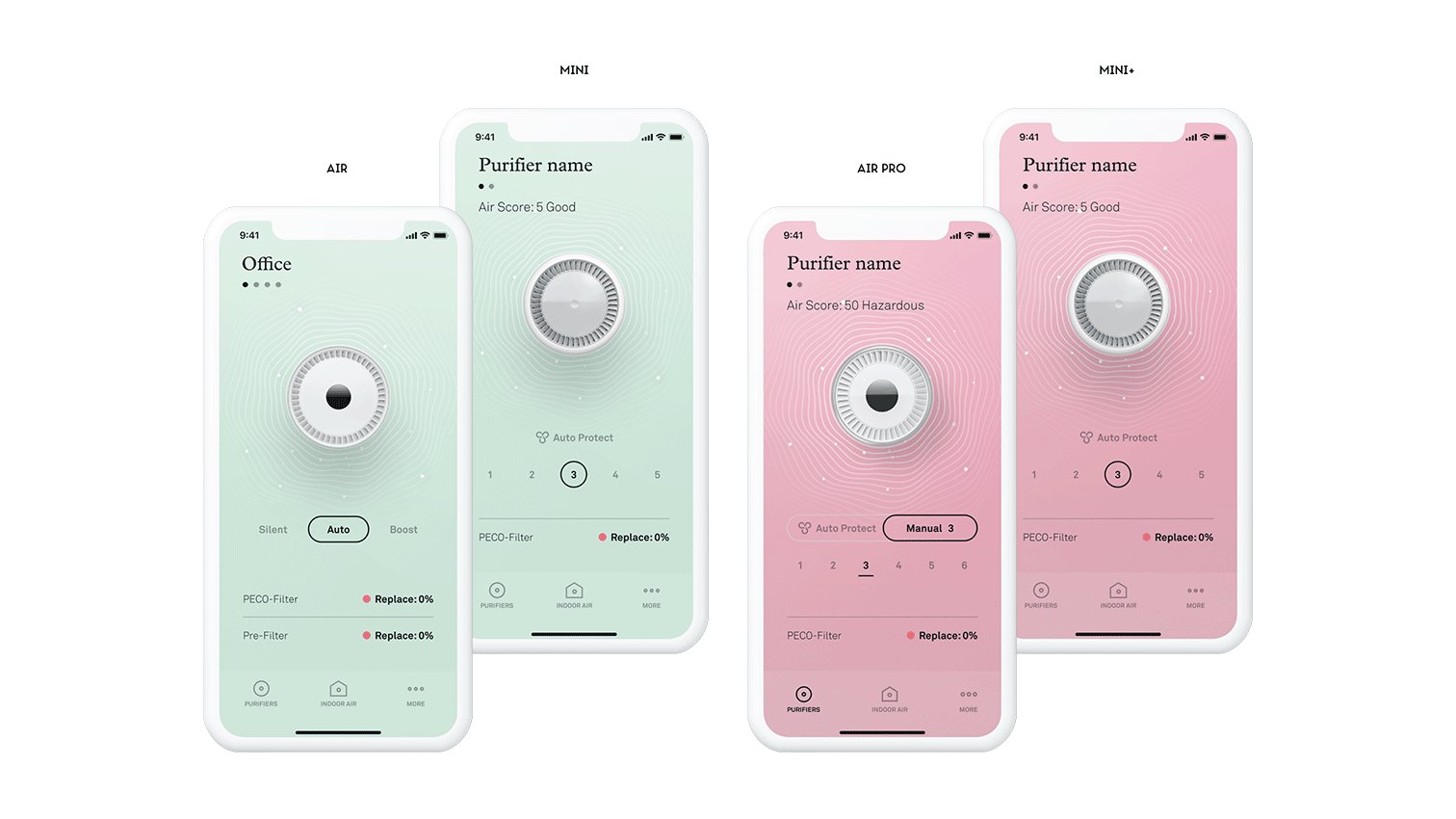
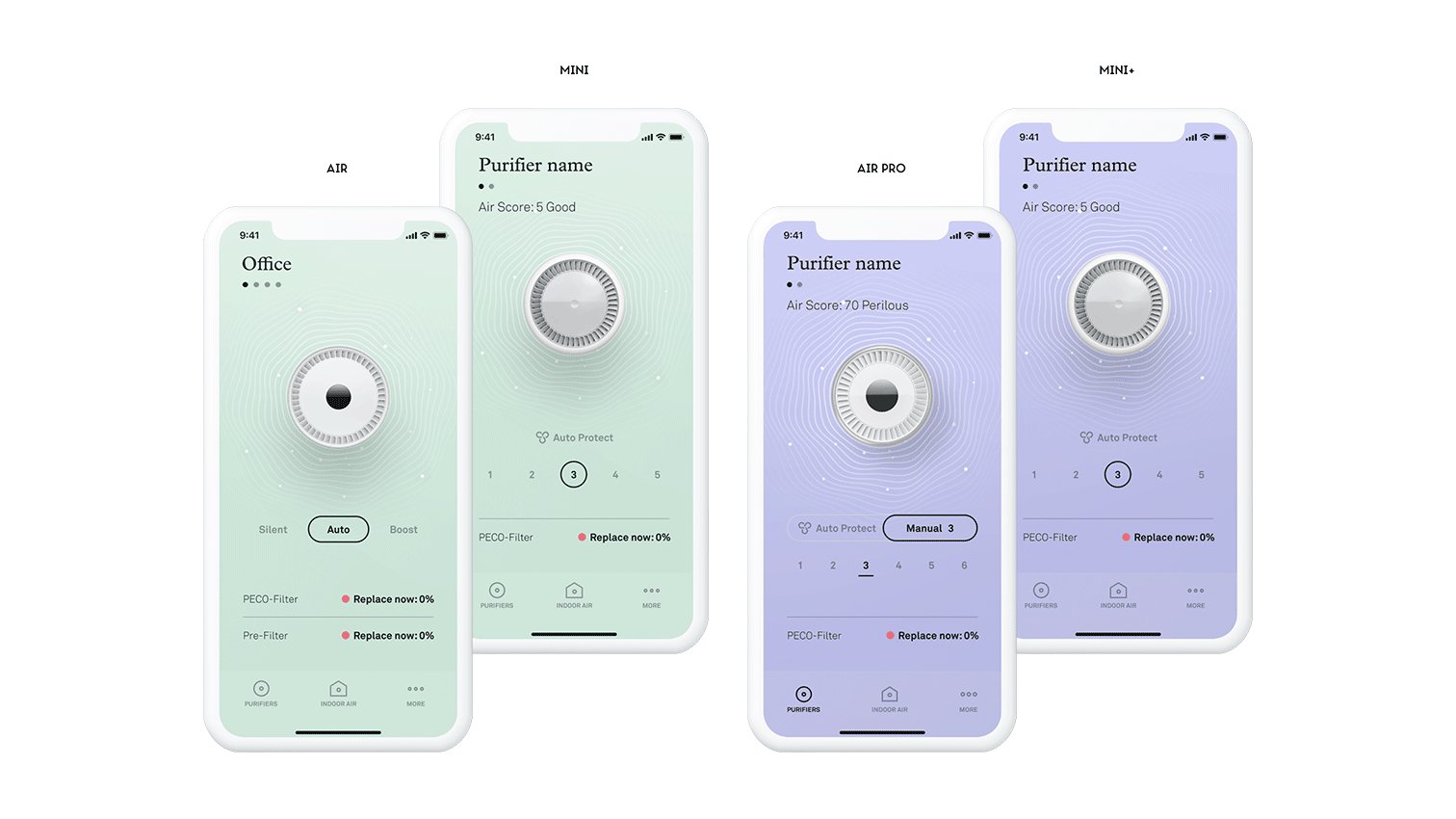
Our home control screen ramps up encouraging tapping on filter state by filter health.
Mobile users can easily see their filter's state directily linked to replacement opportunity.
Mobile users can purchase single filters for each type of purifier.
Exploring offering directions of our cart vis-a-vis the 'filter status' entry.
Purchasing a single filter for the first time with an imported account made transparant.

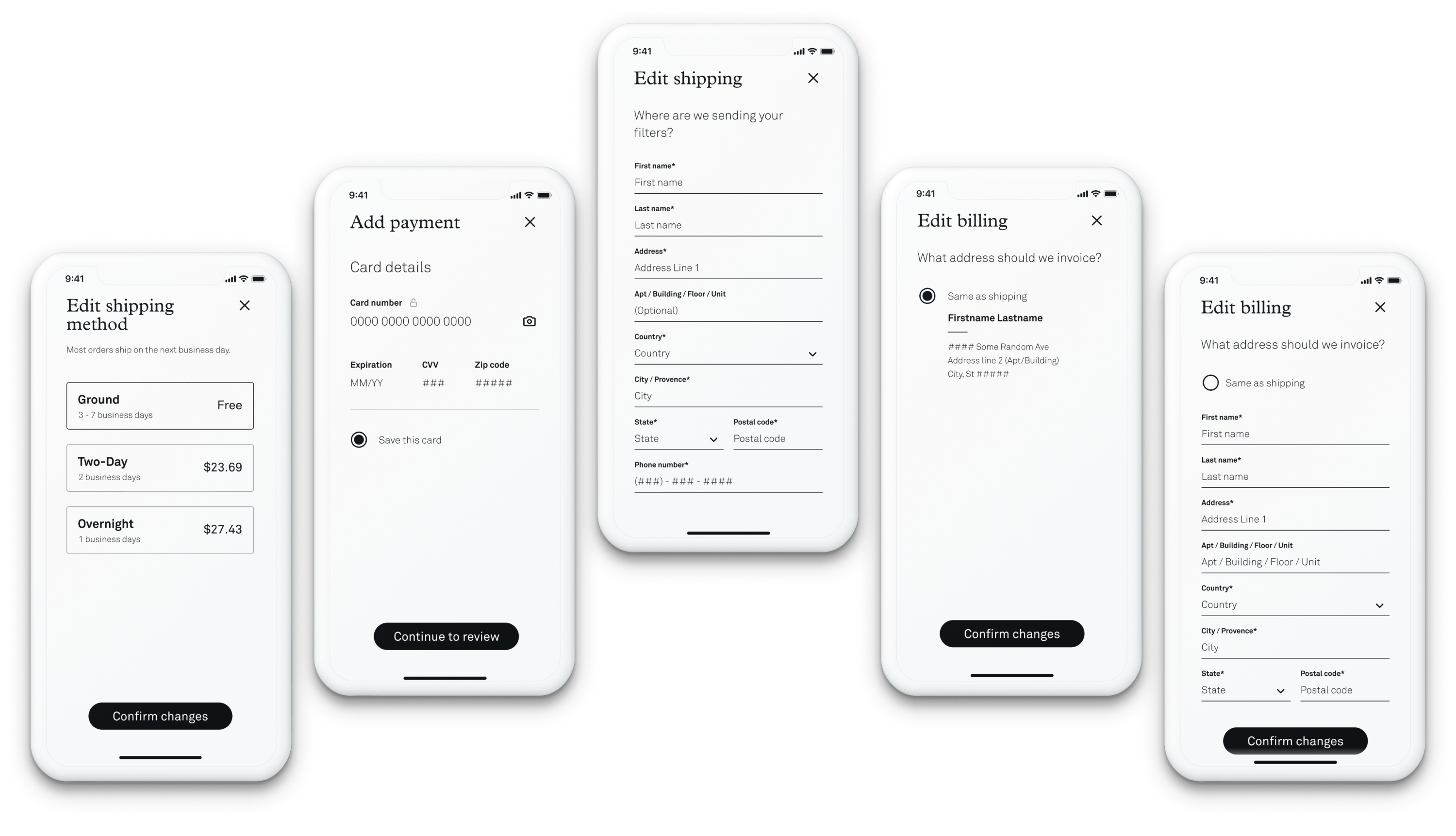
Users can easily edit any part of their account or presets during purchase.
Looking Back